Untuk Anda yang berfikiran bahwa membuat website itu sulit, maka Anda harus berfikir kembali karena Kami akan memberikan panduan dasar belajar HTML untuk pemula. Pastikan Anda mengikuti panduan dasar dari awal hingga akhir agar lebih memahami tentang dasar-dasar HTML.
HTML menjadi dasar utama ketika memulai belajar pemrograman website, ada beberapa bahasa pemrograman website lain yang bisa Anda kombinasikan dengan HTML seperti CSS, PHP dan lainnya. Setelah Anda bisa memahami semua panduan dasar ini, bisa dipastikan Anda sudah bisa membuat halaman website pertama Anda. Untuk software yang digunakan untuk membuat website tidak perlu menggunakan software berbayar, cukup menggunakan software gratisan bawaan windows yaitu Notepad.
Apa itu HTML?
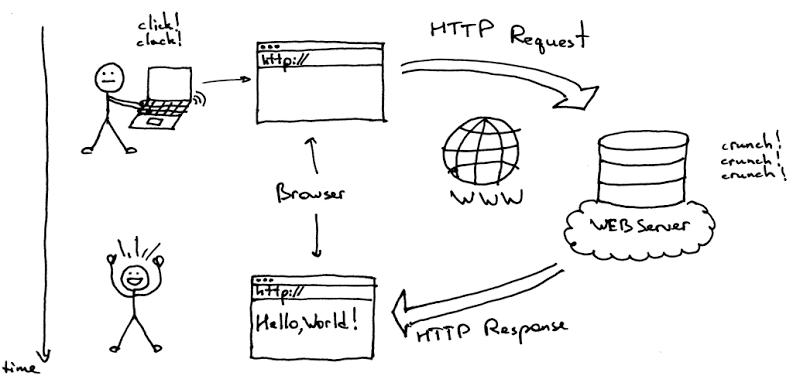
Menurut sejarahnya, HTML pertama kali diperkenalkan pada tahun 1990-an. Tim Berners-Lee pada tahun 1989 menciptakan HTML sederhana namun sangat efektif untuk pengkodean dokumen elektronik. Web browser pada zaman itu digunakan untuk membuka dokumen-dokumen dengan format HTML. Pada saat tahun 90-an inilah yang menjadi sejarah lahirnya HTML sehingga dinamakan HTML versi 1.0.
Sebelum versi HTML yang terbaru keluar, ada proses panjang harus melalui persetujuan dari W3C (World Wide Web Consortorium) dengan evaluasi yang ketat. Dengan adanya seperti ini, setiap ada perkembangan versi terbaru dari HTML bisa dipastikan ada update dan fitur baru dari versi sebelumnya. Sampai saat ini versi HTML yang terbaru sudah sampai HTML veris 5.0
Kegunaan HTML
Agar lebih semangat dalam belajar, HTML bisa diaplikasikan untuk berbagai keperluan dalam pembuatan website, apa saja itu? Berikut pembahasannya:
- Membungkus element pada HTML
- Membuat format judul
- Membuat heading
- Membuat tabel
- Membuat paragraph
- Membuat list
- Membuat form
- Membuat tombol
- Membuat garis
- Menampilkan gambar
- Menampilkan video
- Dan masih banyak lagi fitur dari HTML
Nah untuk bisa mempraktekan semua itu Anda perlu belajar HTML dari dasar terlebih dahulu, untuk lebih lengkapnya silahkan ikuti pembahasan belajar HTML dibawah ini.
Belajar HTML Dasar
Sebelumnya pastikan terlebih dahulu Anda sudah memiliki text editor pada komputer yang Anda gunakan. Biasanya Windows memiliki text editor bawaan bernama “Notepad”. Jika Anda mau menggunakan text editor lain juga bisa tergantung keperluan saja. Selain itu pastikan sudah terinstall Web Browser untuk melihat hasil dari script yang Anda tuliskan. Langsung saja silahkan ikuti panduan belajar HTML untuk pemula berikut ini:
1. HTML Basic
Semua dokumen HTML dideklarasikan dengan tipe dokumen <!DOCTYPE html> dimulai <html> diakhiri dengan </html>. Didalam dokumen HTML terdapat bagian yang akan ditampilkan dalam web browser dimulai <body> dan ditutup dengan </body>.
Berikut contoh HTML basic:
<!DOCTYPE HTML>
<html>
<body>
Ini HTML
</body>
</html>
2. HTML Elements
Dasar HTML yang kedua adalah elements, element terdiri dari tag awal dan tag akhir dengan konten yang berada ditengah-tengah tag. Kira-kira penerapannya seperti ini <tagname> Ini adalah tagnamen </tagname>.
| Start tag | Element content | End tag |
| <h1> | Ini adalah heading | </h1> |
| <p> | Ini adalah paragraf | </p> |
| <br> |
3. HTML Atributes
Atribut dalam HTML memiliki fungsi untuk memberikan informasi tambahan tentang elemen yang ada pada HTML. Semua element dalam HTML memiliki atribut yang berada pada tag awal biasanya dengan diikuti tanda kutip.
4. Atribut href
Atribut href diawali dengan tag pembuka <a> dan penutup </a>.
Contoh:
<a href=”https://www.qwords.com”>Ini adalah link</a>
5. Atribut src
Gambar dalam HTML didefinisikan dengan tag <img> dan nama file akan ditulis dalam atribut src.
Contoh:
<img src=”gambar_server.jpg”>
6. Atribut width dan height
Atribut width dan height dalam HTML berfungsi untuk menentukan lebar dan tinggi.
Contoh:
<img src=”gambar_server.jpg” width=”400″ height=”600″>
7. Atribut alt
Artibut alt merupakan teks alternative yang digunakan saat gambar tidak bisa ditampilkan, alternate image ini juga bisa dioptimasi untuk keperluan SEO.
Contoh:
<img src=”gambar_server.jpg” alt=”gambar server windows terbaru”>
8. Atribut style
Atribut style digunakan untuk menentukan styling seperti warna, font, ukuran dll.
Contoh:
<p style=”color:blue”>Ini paragraph style warna biru.</p>
9. Atribut lang
Atribut lang berguna untuk mendeklarasikan bahasa. Contohnya pada syntak <html lang=”en-US”> menAndakan bahasa yang digunakan adalah en menunjukan English dan US menunjukan dialek yang digunakan.
10. Atribut title
Atribut title untuk menunjukan judul dari sebuah halaman. Biasanya atribut title ini diawali dengan atribut pembuka <p> tittle </p>.
Contoh:
<p title=”Ini adalah title”>
Ini adalah paragraf.
</p>
11. HTML Headings
Heading didefinisikan dengan tag <h1> sampai <h6>. Untuk H1 biasanya digunakan untuk judul, H2 untuk sub judul dan heading lainnya mengikuti.
Contoh:
<h1>Ini Heading 1</h1>
<h2>Ini Heading 2</h2>
<h3>Ini Heading 3</h3>
<h4>Ini Heading 4</h4>
<h5>Ini Heading 5</h5>
<h6>Ini Heading 6</h6>
12. HTML Paragraphs
Tag pada paragraph didefinisikan dengan pembuka <p> dan penutup </p>.
Contoh:
<p>Ini adalah paragraf.</p>
<p> Ini adalah paragraf.</p>